Illustraorで文字加工の練習をしました。
今日はWEBアナリスト検定を受けて来ました!
アナリスト試験はPC上で行う試験で、結果は終了後すぐに出ます。
(同じ日同じ時間枠でテストを受けても、ランダムに問題は出題されていて、人によって問題は違うそうです。)
試験結果は・・・。

でした!
やった~!!嬉しいです!:)
ひとまずホッとしました。
ハンコ風文字の作り方を教えてくれたサイトさんはコチラです↓
URL: https://liginc.co.jp/web/design/illustrator/61661
LIGさん、ありがとうございます!
お正月系とか和風系とか、色々な場面で使えそうです。
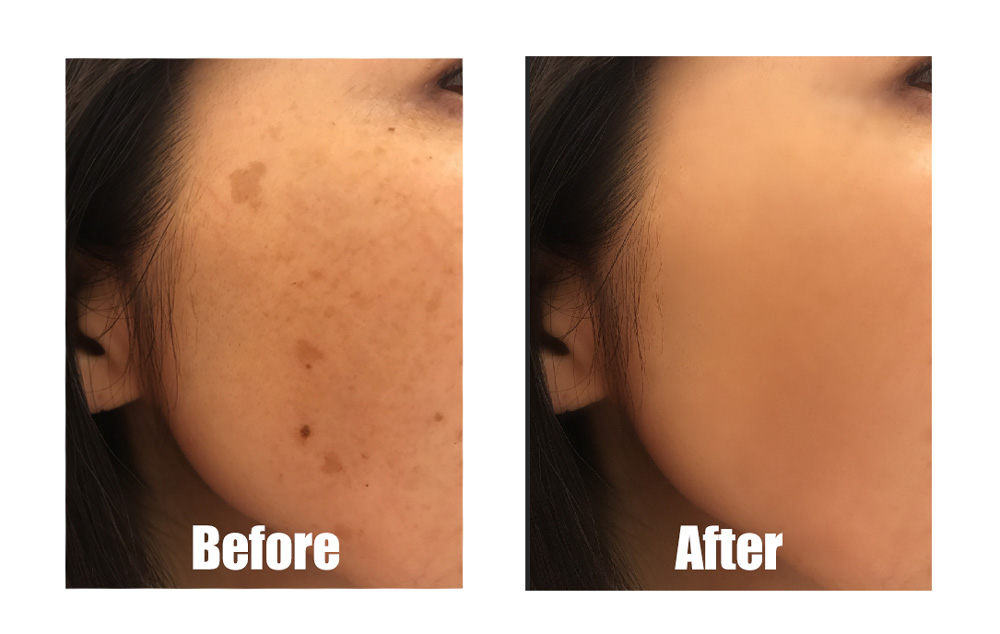
試験勉強の中でABテストについても出てきて、調べた時の記事がとても興味深いものだったので共有しておきます。
バナー作りしている人なら興味もって読めると思います。
https://dlpo.jp/blog/da_lig.php
バナーの効果、コピーの効果、画像の効果。。
凄いですね。知りたい事だらけです(笑)
今日はこのあたりで。
ご覧頂きありがとうございました!
良い週末を♪:)