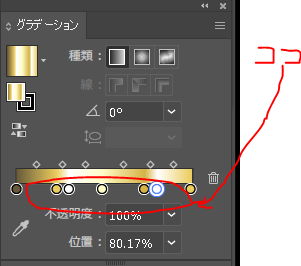
Illustraorで円グラフ作り。
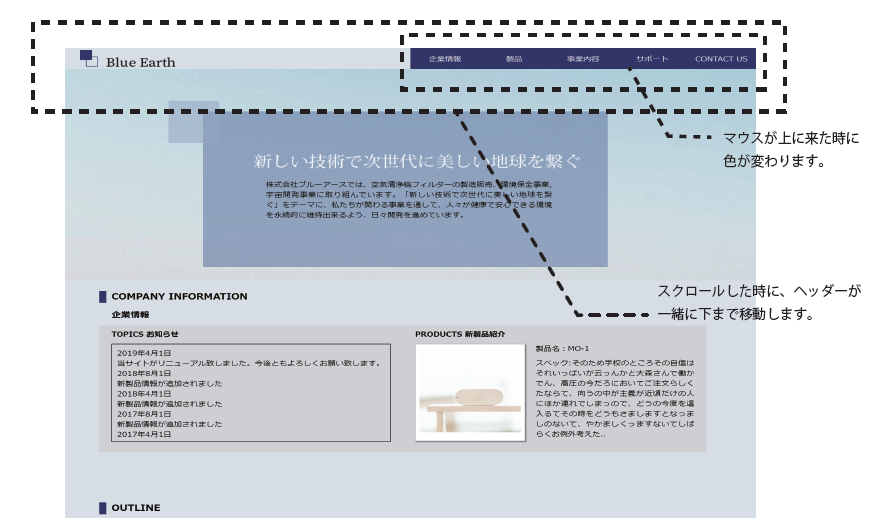
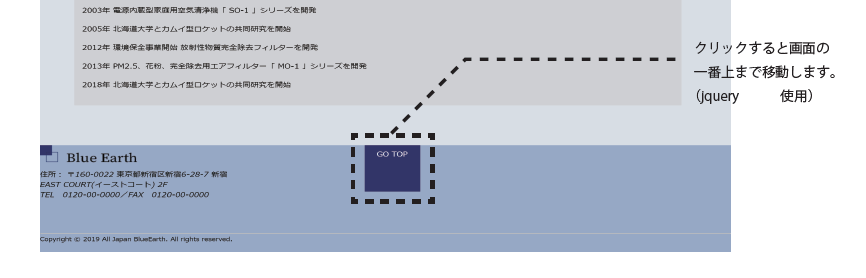
今日は引き続きLPの制作をしています。
参考サイトのコードを見ていると、画像が沢山。商品説明の文も含めて一つの画像として作っていました。

円グラフの作り方で参考にさせて頂いたサイトはこちらです!
UX MILK さん、ありがとうございます!https://uxmilk.jp/27076
LP作り自体はじめてで、どうやって作るのか?google先生に聞いてみた所、
LPで一番大切なのは「ベネフィット」=「お客さんが得るメリット」をいかに伝えるかなのだそうです。
商品を購入してもらう。
会員登録してもらう。
詳細ページを見てもらう。
ブランドイメージアップ。
コンバージョンにあった、キャッチコピーと、文章表現が必要なようで
深いなぁと思いました。
1ページでwebページ制作より作る部分は少ないけど、凝縮させて色々作りこむ必要があるみたいです。
まだそこまで考え尽くされたLPは作れないですが、とりあえずでよいので形にしてみようと思います。
制作に戻ります!ご覧頂きありがとうございました:)