Photoshopで動くものを作ってみた。
こんばんは!
今日デザイナーアシスタントのアルバイトで採用連絡を貰い、詳細のお話を伺いに行って来ました!
アルバイトでも実際にデザイン現場で仕事が出来る事が本当に嬉しい!!!!:)
それもこれも、面接をして下さった方が社長に推してくれたお陰なのです。
○○さんに感謝しかないです。ありがとうございます!!!
毎日ごんぎつねみたいに、○○さんのデスクに魚と木の実を置こう。
いや。嫌がらせになってしまう。それはやめておこう(笑)
これからは、バイトをしながら就職活動を続けていかねばです。
がんばります。目指せデザイナーで正社員!
アルバイトのスタート日はまだ先ですが、
まずは、アルバイトの仕事に早く慣れて貢献できるようになる事が第一ステップですね。
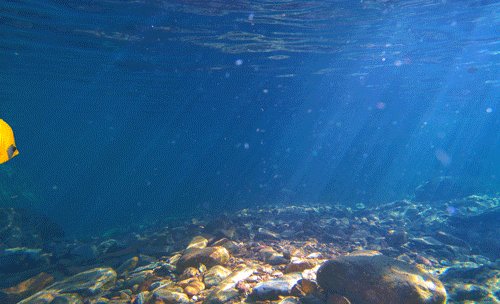
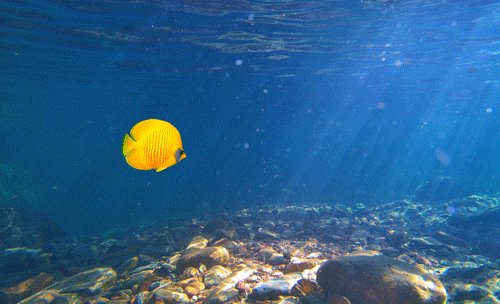
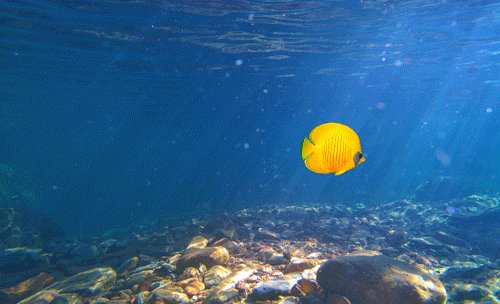
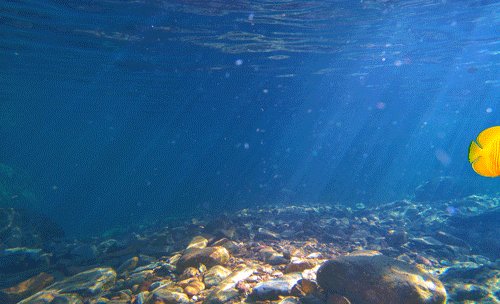
さて、今日はPhotoshopで動くGIFアニメーションを作ってみました。

Ely PennerによるPixabayからの画像、joakantによるPixabayからの画像
コレは・・楽しいヤツですね。
始めてGIFって言うモノを作りましたが、もっと色々できそうな予感。
GIFアニメーションの作り方で参考にさせて頂いたサイトはこちら!
http://creator.dwango.co.jp/11325.html
トムさん、ありがとうございます!
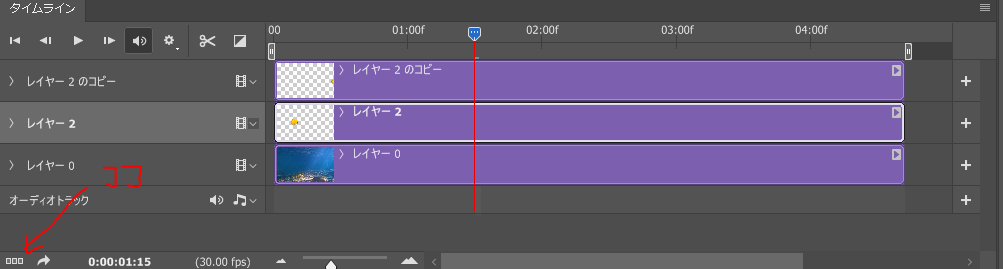
もし上のURLの手順で進めていて下の様な違う画面が出てきてしまったら、「フレームアニメーションに変換」という赤矢印の所を押せば大丈夫です。

最近ツイッターの広告とかも動いているものが多く感じます。
ああいった広告は何でつくられているんですかね。
GIFではなく動画を撮影しているのかな。 premiereかな??
これから時代の流れと共にバナーから動画に移行して行くのでは・・と思い、クリークアンドリバー社の動画制作セミナーを見ましたが、20代限定でした。ひー。
歳は取りたくないもんですね(笑)
アラフォー、アラフィフの方。グーグル先生も居ますし、めげずに行きましょう(笑)
今日台風来なくて良かったですね:)
一週間お疲れ様でした!ご覧いただきありがとうございました!
アディオスです。(ジェイさんの真似)

