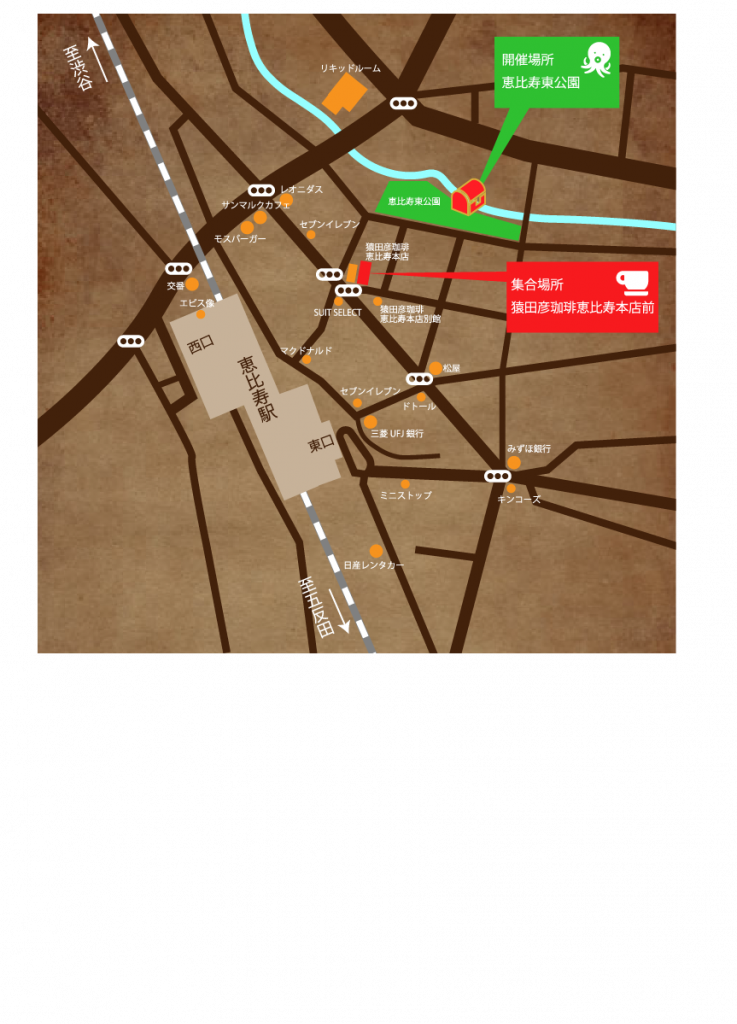
Illustraorで宝の地図を描いています。
こんばんは!
今日はテンションが上がって「宝の地図」を描いています:)
まだ途中ですが・・(笑)

猪股 浩平 さん、ありがとうございます!
そしてその後・・・↓
リキッドルームをどうしても入れたくて広域にしすぎました。ありゃ。失敗w:<


なぜ、そんなにテンションが上がっているのか?
それはですね、以前ブログでも書いた事がある面白い会社さん。
「ルイーダ商会」さんの「ルイーダ超会議2」(映画みたいw)の開催が決定しました!!!(パチパチパチパチ!)
そして!
前回の超会議で社長が構想をお話されていた、 「ルイーダアカデミー」の 講師、教材、会社設立の目処がたったとの事!(ワーイ!!)
その「ルイーダアカデミー」では未経験でもWeb業界でお仕事が出来る様に、様々なスキルを学べるのです。
第一弾ではビジネススキル、PC初期スキル、システム開発(Java、PHP、rubyのいずれか) を学べる予定のようです!
社長の大村さん(勇者)はWeb業界で未経験者が稼げるようになるのには時間がかかり、
未経験者の就職活動は苦難の道で、お祈りラッシュになってしまう現状を良くご存知で、
その現状を変えたいとも仰っていました。
弱者にも優しい。そして有言実行。
流石勇者ですね:)
職務未経験でのWeb業界の就職活動に苦戦しているそこのあなた!
ルイーダ商会さんのHPはコチラです!https://luida-shoukai.jp/
ルイーダ超会議第二弾の詳細はコチラ!https://luida-shoukai.jp/blog/kettei/
もしご興味があれば、ちょっと見てみて下さいね:)
それでは、本日も一日お疲れ様でした♪
ご覧頂きありがとうございました!