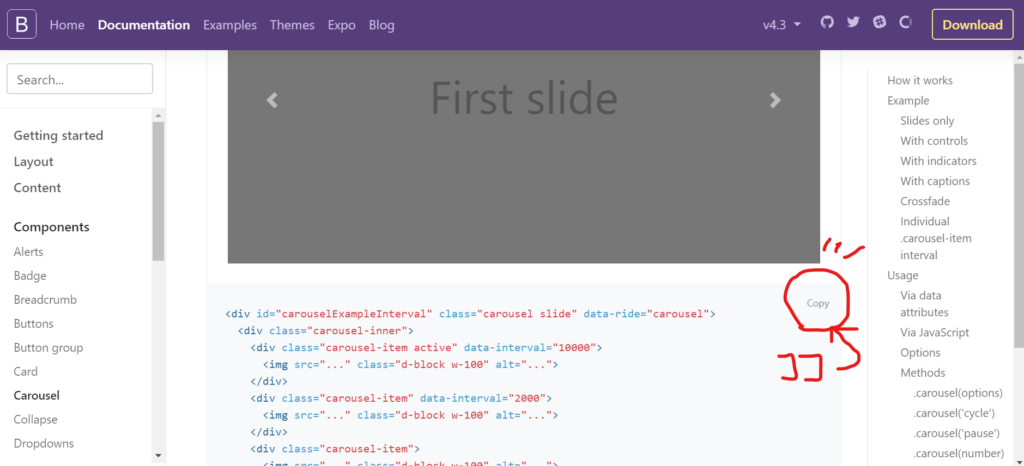
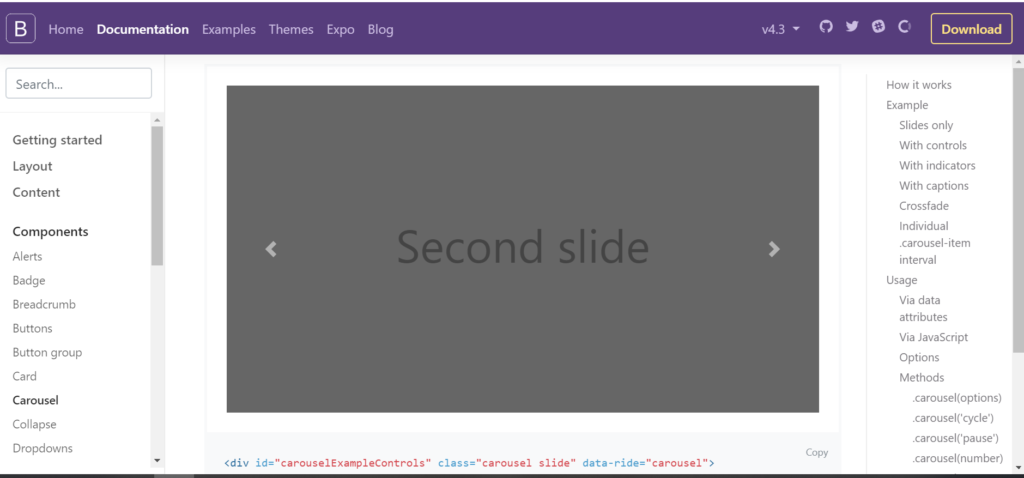
SQLを使うらしい。。
こんばんは!
今日はアカデミーでわからない所を沢山質問して来ました:)
テーブル結合を成功させたお仲間にコードを共有していただいたので、
それを見ながらこれから実際にやってみようと思います。
(マキさん、ありがとうございます!!(*´ー`*))
ルイーダアカデミーはもくもく会に近い感じなので、
自分で調べて色々やってみて、
成功した仲間がいたらその方法を共有してみんなもやってみる。
そういうタイプの学校です。
そんな訳で、今日はまだ成果物がないので・・。
デザイナー勉強中!の方に共有したい情報その2という事で、
Pinterestでもデザインの勉強になるな~とよく保存させて頂いている
@masicalbananaさんのツイッターを紹介しておきます!
何か今日は沢〇エリカさんの事件で世の中は大騒ぎみたいですけど、
実はあまり私は興味がありません。。すみません。
麻薬って合法なもの沢山あるけど、一度手を出すと強烈で他の物が薄味に感じてしまうのでしょうかね。
合法なものって別に法律ギリギリを狙ったヤツ!
とかじゃなくて。音楽とか、お酒とかスポーツとか筋トレとか、美味しい食べ物とか、猫とか、漫画とか、恋愛とか、アイドルとか。。無限に。。
人によってなんでも合法的麻薬になりうる気がします(笑)
今の所それで満足てきている単純な自分はラッキーなだけなのかもしれないです。合成何とかに出会う機会もないし(笑)
では、今日はこの辺りで!
ご覧いただきありがとうございました~(*´ー`*)