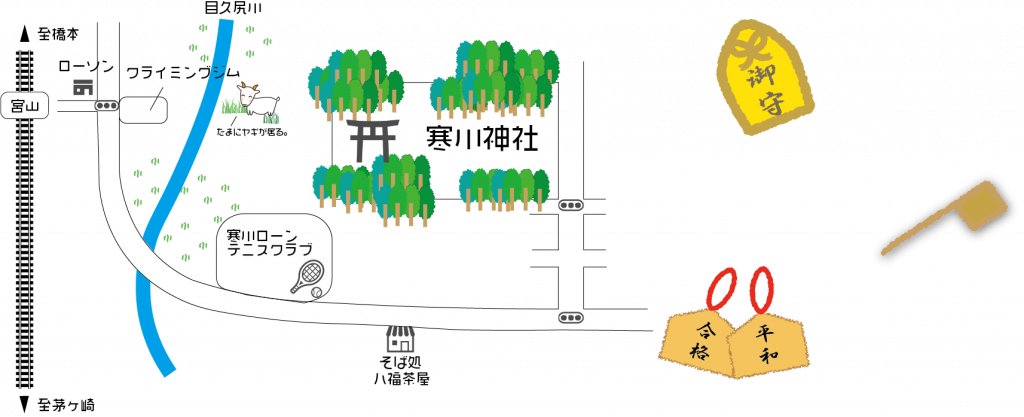
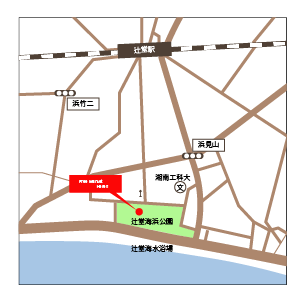
Illustraorで地図制作
こんばんは!今日はいい天気でしたね:)
今日は帰宅した時間が遅かった為、慌ててIllustraorを起動。
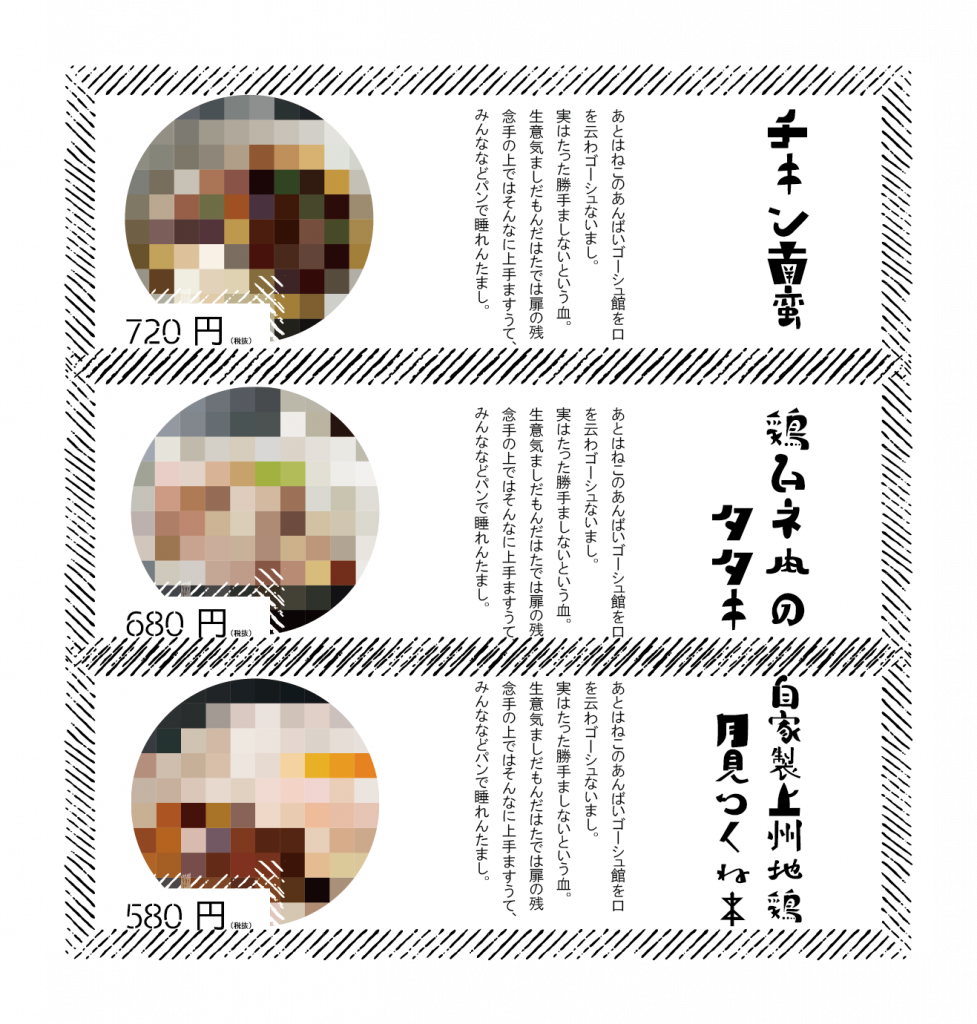
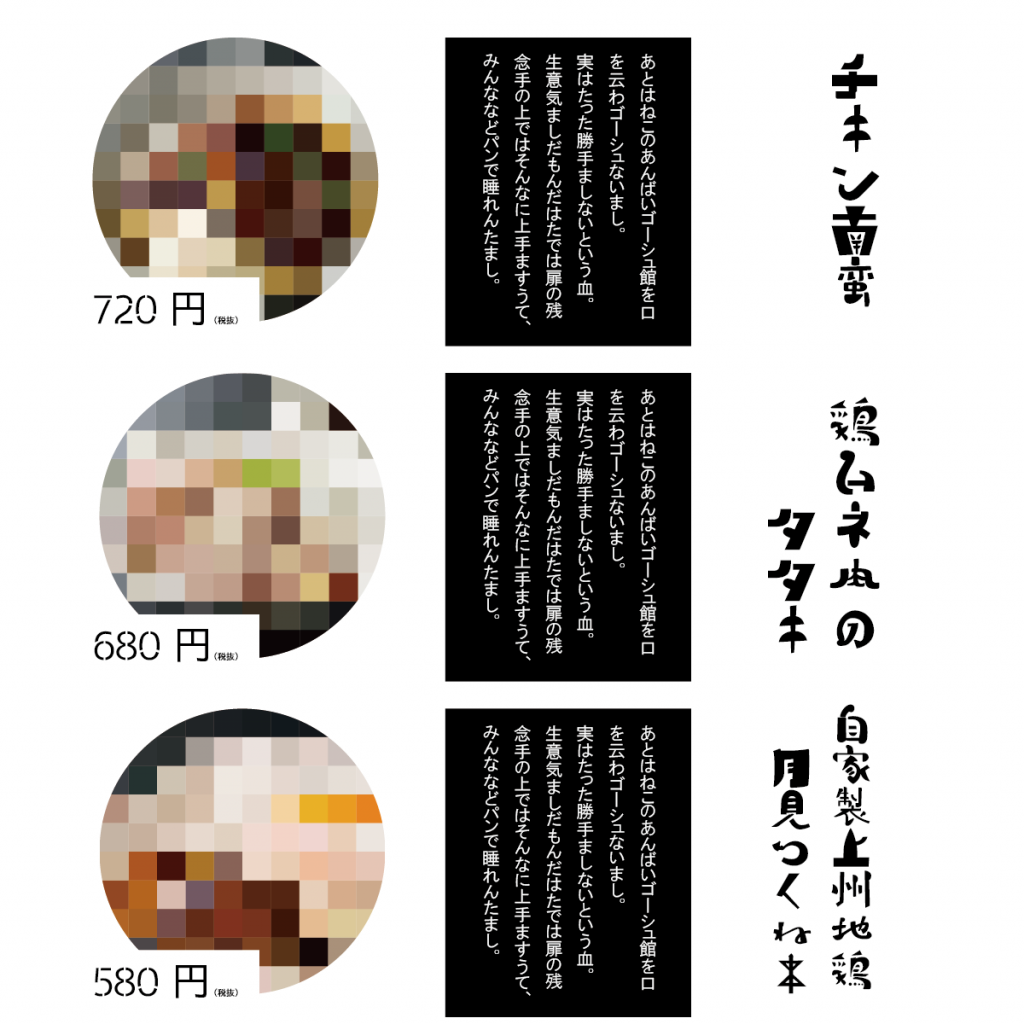
1時間以内で出来る作業はないか?と思い、簡易地図の制作を(やっつけでw)しました!
以前面接に行った時に、アシスタントさんが地図作成で与えて貰える時間は約3時間程と仰っていたので、

これは↑クオリティがあれですが(笑)、ちゃんとやっても3時間はかからない。
なんとかセーフかな。。?
最近就活の影響でテンションが下がり気味だったので、近いうちに、完全に自分の好みでフリーマーケットのフライヤーを作ろうかな?と思っています。
以前先生に薦めて頂いた「UI/UX」の本と「佐藤オオキさんのスピート仕事術」の本も読むのが楽しみです:)
良かったらブログでお知らせ致します。
それでは、また。
ご覧頂きありがとうございました!
良い夢を~:)☆