芝生のくりぬき立体文字の練習
こんばんは!
今日は文字の練習をしています。


うーん。今日は上手く出来なかったです。
お手本と違いすぎる(笑)
お手本サイトはこちらです!Photoshopvipさん、ありがとうございます!http://photoshopvip.net/5881
もう少しやってみます。
それでは!ご覧頂きありがとうございました:)
芝生のくりぬき立体文字の練習
こんばんは!
今日は文字の練習をしています。


うーん。今日は上手く出来なかったです。
お手本と違いすぎる(笑)
お手本サイトはこちらです!Photoshopvipさん、ありがとうございます!http://photoshopvip.net/5881
もう少しやってみます。
それでは!ご覧頂きありがとうございました:)
セピア調に画像加工する練習。
今日は画像加工の練習をしました。
画像をセピア調にするにしても、色味が色々あるので、雰囲気がまた全然違ってきますね。




面白いなぁ:)
参考にさせて頂いたのはコチラのサイトです。(DesignSupplyさんありがとうございます!)https://designsupply-web.com/suplog/4519/
チュートリアルを色々やっていると、ショートカットまで載せてくれているサイトさんもあって、自然と覚えられたものもチラホラ。
なんてありがたい。きめ細かさ。
インターネットっていう集合知は、情報を共有・発信してくれる人が居るから成り立っているんだな。
まだ今は特別な技術や知識がないからあれだけど。 自分もいいことや人の為になりそうな事を発信できる様になりたいな。
そして、覚えた事もやっぱりケイゾクしないと忘れてしまうから、続けて行こうと思います。
今「炎エフェクト」のチュートリアルをやっていますが、魔法みたいで面白いですw
これは「脂肪燃焼系バナー」で使えるかな?(笑)
では!ご覧いただきありがとうございました!
Photoshopで画像の加工や切抜き練習。
今日はフォトショップの画像加工や切抜き練習をしました。
そのうちの一つはコレです

赤ちゃん用洗剤のバナーを作ってみた時に、泡泡感があった方が洗剤っぽいかな?
と思っていたので、それもあって泡感のあるものの練習がしたかったのでやってみました。
最近全然ポートフォリオに載せられるモノを制作していないな。。
来月は面接がいくつかあるので、 テストが終わったらLPかWebサイト1つくらいは作らないと。。と思っています。
それか、面接で緊張してあまり話せないので、笑いの一つでも取れるような、ふざけた職務経歴書をIllustraorで作るとか?
ちょっと色々考えてみよう:)
では。今日も一日お疲れ様でした!
ご覧頂きありがとうございました♪
「今日は作業スピードをどうにかしたい!」
そう思い、まず画像を集めたり、サイズを整えたり、加工をするのにトータル30分はかかっている事に気づきました。
プロならもう出来上がってますね・・・。
今日作ったバナーはコチラです。
通販サイト内で、「キッチン雑貨と北欧家具フェア」ページを特集する想定で、
トップページや記事の中とかで表示されるという設定で作りました。

それと、
グーグル先生に「作業を早くする手段はないですか」と助けを求めた所、
とても使える技を教えて貰ったので共有したいと思います!
複数の画像を扱う時、一枚一枚サイズを整える作業するの時間がもったいないですよね。
繰り返しの作業は「ウィンドウ」から「アクション」を呼び出して
設定で、繰り返したい作業を「記録」その後「再生」すればパッと終了します。
便利ですね。 :)
(ちょっと設定が慣れるまで面倒かもだけど。プロにはきっと常識なんだろうな。)
「アクション」の詳しい使い方はコチラのサイトです( TechAcademy さん、ありがとうございます!)
https://techacademy.jp/magazine/2048
今日も一日お疲れさまでした!
では、また~!:)
今日は面接に行って来ました。
私は面接の時。尋常じゃない汗をかくんですが。
今日の面接官の方がとても気さくな方だったので、汗の量は半分くらいですんだ気がします。ありがとうございました。
お仕事の内容的に、Photoshopで人物写真の加工をすると仰っていたので、
今日の練習はそばかす補正をしてみました。


むむ。難しいですね。センス。。
ギブミーセンス。
お写真はPixabayさんからお借りしました。(ありがとうございます。)
この後も引き続きPhotoshopの補正練習と、サーバー移転やってみます!
それでは。今日も一日お疲れ様でした!
ご覧頂きありがとうございました:)
IllustraorとPhotoshopでバナー制作
今日は以前「作品をタイル状に見せるポートフォリオが良い」 とアドバイスを頂いたので、その変更をしていたのですが・・・。
学校で借りているサーバーの容量上限に達してしまったっぽくて、個人的にサーバー契約をする事にしました。(私はXserverにしました)
そして、IllustraorとPhotoshopの練習は
クラウドワークスに出ていた「男性youtuber募集!」のバナー制作をしてみました。
一応企業さんのロゴはぼかしをかけて。。


コンペ形式?で残念ながら他の方の作品に決まりましたが、作品作りの練習するのにクラウドワークスは凄くいいなと思いました。
オススメポイント
1、クライアントさんの要望が細かく提示されていて、いかにそれに沿ったものを作るか頭を悩ます体験をリアルにできる。
2、他の参加者さんの作品もあがっていて、最終的に選ばれた作品を見てクライアントさんが求めていたものがどんなモノだったのか答え合わせが出来る。
フェローズの担当さんが言っていた様に、今までの経験職種でつける仕事で働いて
クラウドワークスで色々作ってみて修行積むっていうのも一つの手かもしれないな・・。
なんて思いました。
ただ、まだ失業保険を頂ける期間が数ヶ月残っているので、もう少しweb関係で就活頑張ってみます。
先生の所に行ってから色々考えちゃって心が疲れてたけど、作業すると元気がでます:)
明日は面接に行ってきます!
では今日も一日お疲れ様でした♪
今日の作業曲:ラジオ「玉結び」(山ちゃんのインコ師匠面白い)
今日は許してください。
訓練校の仲間と、以前講演に来てくださった先生の会社に見学と就職活動の相談に行って来ました。
今日は凹んでいます(また!笑)
そう。
アラフォーの転職は厳しいのです。
でも初めからわかっていたので。大丈夫です。
気分転換の為に、今日は自由に:)
バンド仲間がちょっと前にシェアしてくれた曲「CHANGES」を聴いて帰ったのですが、その時浮かんだのを遊びでPhotoshopで作りました。

実は、相談が終わってから1時間位カフェでズーン。。。となってました(笑)
かなり時間を割いて、本当に色々とお話を聞かせて頂いた中でアラフォー向けに3つ共有するとしたらこれです↓
今日の相談で得た新たな視点
1、Web業界の職種の中でディレクターが一番不足している。
2、新卒だったら仕込むのに3年位かかる「社会人経験」を既に持っている強みを絡めて面接でアピールしていった方がよい。→ディレクターでWeb業界に入る。そこで現場のデザイナー・コーダーさんのやり方や技術を見られるし学べる。研鑽を積む。
3、ディレクターもフレームワーク等でサイト全体のデザインは出来る。
確かに。。そういうルートもあるのか。。と思いました。 今日は凹んだけど相談に行って良かったです。
こんな感じですんなり行けてない私と同じ様に、もがいている人もいるかも知れないし。
この凹みもさらけ出しておきますw
そして、この超ダメダメな私がWebデザイナーになれた暁には、きっとその人も「行けるかも」と自信を持てるかもしれないし、私のルートが参考になるかもしれないので。
私はすぐにデザイナーになれなくても。一見遠回りでもいいから
今の自分にやれる事、必要そうな事を1つ1つやっていきます。
それしか自分の中に選択肢がないです。
厳しい事でもちゃんと言ってくれる人が居てくれて良かったな。
そして、訓練校の仲間がフェイスブックで共有してくれる情報に元気を貰ったりしています。ほんとありがとう。
先生や、仕事中なのに私のポートフォリオを見てアドバイスをしてくれた、会社の方々にも本当に感謝です。
明日はアナリスト検定のセミナーに行ってきます!
バナー修正もするぞ!
BracketsでLP制作

ULRはこちらです↓
https://adjustacademy.com/d1812/d181211/LP/
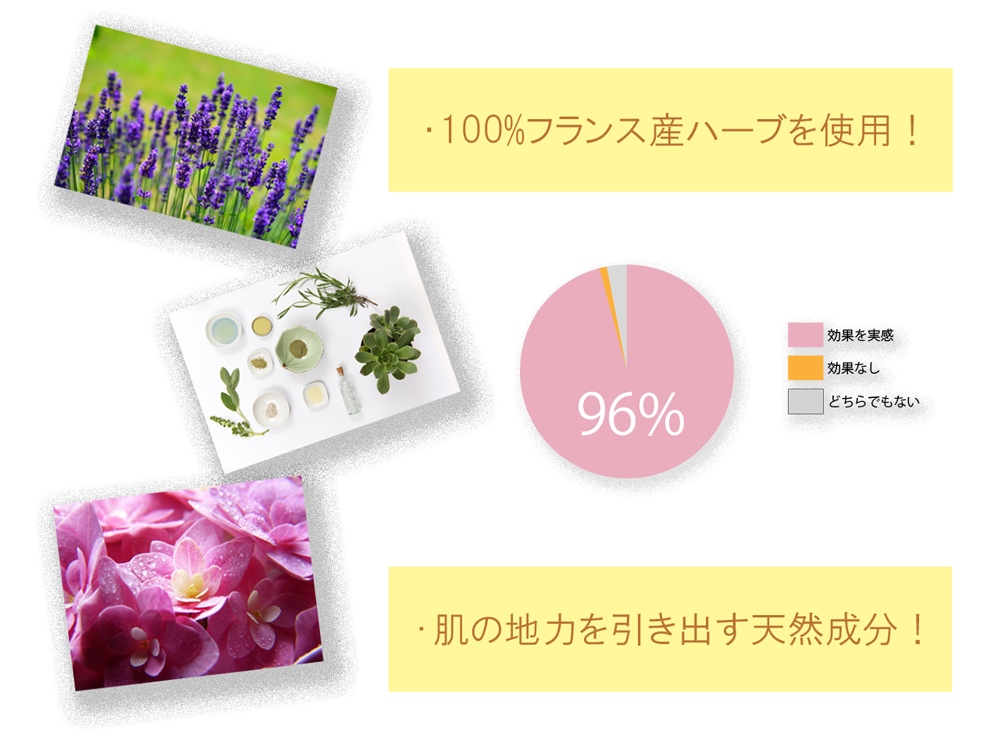
・コンセプト:ラベンダーやローズウォーター、ハトムギ、カモミールなどのオーガニックハーブ、素材を使用した肌に優しい化粧水のLP制作。
・コンバージョン:お試しキャンペーン購入サイトへの誘導。ブランドイメージアップ。キャンペーンを期に定期会員を増やす。
・ターゲット:20代~30代位の仕事をしている肌ストレスが高めの女性。
・使用アプリ:Brackets/Illustraor/Photoshop
・制作時間:10時間以上
お手本にしたサイトが画像メインで作られていたので真似をしてみました。
お手本として見た複数のサイトはどれも、「今だけ!!!!!!」とか、
色づかいがかなりギラギラ原色系を使っていたり、吹き出しを多く使っていました。
本来LPはもっと派手に解り易い感じが良いのかな。
とも思ったのですが、ブランドイメージアップもコンバージョン設定した時にあげていた事と、オーガニックの優しい製品という点から控えめに、優しいイメージで作りました。
派手さが足りない分、AOSを使って写真の表示の仕方に動きを出してみました。
AOSは初心者の私にもわかりやすくて有難かったです!おすすめです。
AOSの使い方参考サイトはこちら↓
やっとなんとなく形にはなりましたが、これからレスポンシブ可とSNS連携のコード入力を勉強して追加予定です。
でも、とりあえずやった!できた!嬉しいです!:)
ポートフォリオサイトも作り直さないとだし。。
やる事がいっぱいです!!w
ではまた。
ご覧頂きありがとうございました!
今日の作業曲:
Photoshopの練習
夏みたいな日が多くなってくると、少しだけアイスが食べたくなります。
昨日作った課題のジェラートアイスの写真を見ていて、「氷みたいな文字の作り方って・・?」と気になったので、今日はその練習をしてみました。
Photoshopでリンク先のサイトを見ながら作ったのがこちらです↓

参考サイトのお手本に近づけたかな。
ポップな色にするととたんに氷感がなくなります。むむ。。
LPサイト、テンプレート初使用で今日完成しました!
ですが。。ローカル環境では動きがちゃんと出るのに、サーバーに上げると動かないので困っています。
調べているけど、テンプレで使われている技術が私のレベルに対し高度すぎてわからない(笑)
ので、テンプレートじゃなくて1から自分でコード打って作り直そうかと思っています。
今日は「ブラシツールって便利」という事を勉強できたので良しとします。
それでは!ご覧頂きありがとうございました♪
良い夜を:)
バナー制作のパーツ
今日は PhotoshopとIllustraorを使ってバナー制作をしています。
というのも、昨日派遣登録の為に初台へ行きました。

受付にアイボがいて可愛かったです。

その派遣会社さんから「業務用ジェラートアイスのバナーの制作」の課題を出して頂いたのですが、その提出期限が明日という事で、先にこちらに取り掛かっています。

LPも早く完成させたいなぁ。
バナーで使う写真や完成品は著作権の関係でブログに載せる事はできませんが、
バナー制作のパーツとして作ったリボンを・・・w

バナー制作。現場で求められるスピードは15分~30分程なのだそうです。。
スピードを上げる為に、基礎を固めておかないとな。と思いました。
今の私は15分とかは無理なので、あせらず地道にやっていきます。
それでは!:)
Illustraorで円グラフ作り。
今日は引き続きLPの制作をしています。
参考サイトのコードを見ていると、画像が沢山。商品説明の文も含めて一つの画像として作っていました。

円グラフの作り方で参考にさせて頂いたサイトはこちらです!
UX MILK さん、ありがとうございます!https://uxmilk.jp/27076
LP作り自体はじめてで、どうやって作るのか?google先生に聞いてみた所、
LPで一番大切なのは「ベネフィット」=「お客さんが得るメリット」をいかに伝えるかなのだそうです。
商品を購入してもらう。
会員登録してもらう。
詳細ページを見てもらう。
ブランドイメージアップ。
コンバージョンにあった、キャッチコピーと、文章表現が必要なようで
深いなぁと思いました。
1ページでwebページ制作より作る部分は少ないけど、凝縮させて色々作りこむ必要があるみたいです。
まだそこまで考え尽くされたLPは作れないですが、とりあえずでよいので形にしてみようと思います。
制作に戻ります!ご覧頂きありがとうございました:)
Photoshopでライトニングエフェクトの練習
今日はライトニングエフェクトの練習をしました。

HPのトップ画面の写真に少し光を足したいな。と思った時にどうしたら良いかわからなかったのでこれもサイトを検索して練習してみました。

カッコよい系のサイトなどで使えそうです。このサイトの手順全工程をやらなくても、いくつか使えそうな手法やぼかしガウスの使い方などあったのでとても参考になりました。
今日は、派遣の登録で恵比寿まで行って来ました。
やはりこの年齢で、Webの職務経験がない場合の就活は厳しいものになるようで、
予想はしていましたが、 帰り道結構凹んでしまいました。

心が複雑骨折です・・。(訓練校仲間のラインのお陰でなんとかヒビ位に持ち直しました。)
派遣担当の方がとても良い方で、ポートフォリオを見て改善点や、実務経験が無い場合、今までの職歴でつける仕事で働きながら、平行してクラウドソーシングの応募をしてみる方法もあると教えて下さいました。
クラウドワークスのHP→https://crowdworks.jp/
ポートフォリオに載せる作品に関しても、ロゴ制作を練習するよりも、LP(ランディングページ)を作った方が需要が高いからアピールになるとか。。
沢山アドバイスをいただきました。 ありがとうございます。
クラウドワークスは採用されるされないは別にして、これはとても良い練習になるな!と思いました。
そして。恵比寿のど真ん中に神社を発見!

折角なので、そこで私と訓練校の仲間達みんな、それぞれの望む良い職場で就職が決まる様にお祈りしてきました。
ランディングページについて調べてみます。やれることをやっていこうと思います!
それでは:)
Photoshop ロゴ制作
こんばんは!今日はメタリックの文字の練習をしました。


文字だけじゃなくてオブジェクトにも使えるので、メタルスライムをもっとメタルにしてみよう:)
これもゴールドと同じく色々な場面で使えそうですね。
本当はPhotoshopのライトニングの練習もしていたのですが、このままだと日付かわってしまいそうなので、それはまた明日に載せようと思います。
今日はこのあたりで。
1日お疲れさまでした:)
Photoshop ロゴ制作
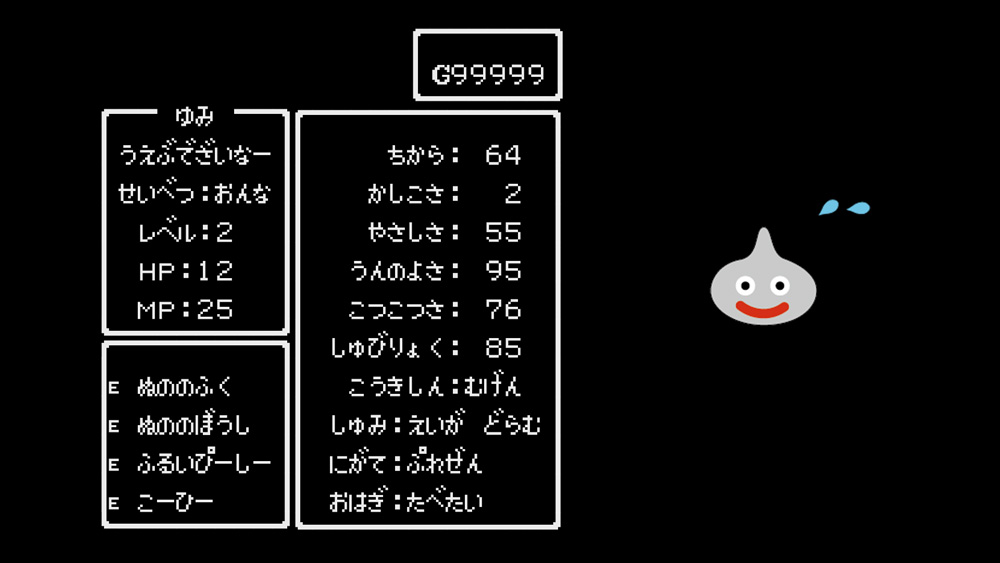
「デザイナーレベル1ではお祈りばかりになるので、少し盛ってレベル2にしといた方がいいよ。 」
「レベル上げの方法としてメタルスライムを倒すと良いよw」と訓練校の仲間からアドバイスを貰いました。
早く就職を決めて、城を出てメタルスライムを倒したい!!
そこで今日はこんなの作ってみました。


本当は他にやらねばならない事があったのにな。私は何をしているんだよ・・。
いやーでもホント。
デザイナーへの道は果てしない。
はてしないなー。。
でも、前職でこんなに時間をかけても知りたい事や、やってみたいと思った事はなかったし。
前職でも「お客さんに喜んで貰って嬉しい」はあったけど、それをやる事自体が自分にとって楽しいとかワクワクするって事はなかったな。
楽しい道なら長くても良いかな、と思います。

紫陽花がもう咲く準備をしていました。
あっという間に6月になっちゃうんだろうな。
それでは。
あ!!
ドラクエ好きのあなた。あなたへのオススメの曲があります。
それでは。
今日も一日お疲れさまでした:)

私は基本的に「カラフル系の色」が好きなので、「黒い系、カッコいい、カッチリ系」は難しいなと思いました。
かなり目がショボショボしました。
↓そして、友人のブログ「引っ越し祝いについて」で使うファビコン、マークやロゴなどが欲しいという事だったので、これも今案を考え中です。






これも時間がかかったわりには進まずで、今日は少しトホホでした。
でも、ここの所IllustraorばかりでPhotoshopは本当に触るのが久しぶりだったので、初めて使ったツールや編集方法など、とても勉強になりました。今度立体とかもいじってみたいな。
機能が多すぎて、やってみたい事と知りたい事が多すぎて、全然追いついてないですが
道のりは長いので、ちょっとずつやって行こうと思います。
それと、IllustraorとPhotoshopは操作や見た目が似ているくせに微妙に違う所があったりで、 「あれどっちだったかな?」などと戸惑ったりします。双子の兄弟の様な感じですね。
働き始めた時に困らないように、ササッ!とカンニングできる様に別々のメモ帳に分けてポイントを書き留めておこうと思いました。
今日の作業曲:https://soundcloud.com/user-876658341/sets/sunday-music-and-hot-coffee
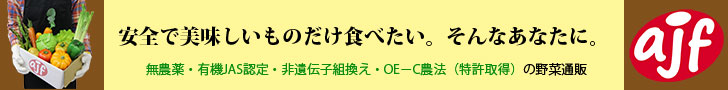
バナー制作
・コンセプト:株式会社ajfの通販用「OE-C野菜無料お試しセット」のキャンペーンバナーの制作を行いました。(グループに別れ、設営、素材の撮影も行いました。)
・仕様:リーダーボードサイズ(LB)=728×90
ミディアムレクタングルサイズ(MR)=300×250
・ターゲット:30歳~40歳位までの、子供のいない、美容と健康に意識の高い共働き夫婦。
・コンバージョン:無料お試しセットサイトへの誘導、ブランドイメージ・認知度UP、正規会員を増やす。
・使用アプリ:Photoshop
↓色は「自然、安心、優しさ」をイメージし、ベージュ、ブラウン、グリーンを使用。


↓野菜の位置や角度から、躍動感や新鮮さ、フレッシュさを表現したバナーデザインです。


↓3パターン目はあえてシンプルに少しスタイリッシュな感じにしました。

