Bootstrapでカルーセルを入れてみた。
こんばんは!
今日もcafemapの修正をしています。
昨日調べて見つけたカルーセルをTOPのお店一覧の下に
試しに入れてみました:)


手順は、
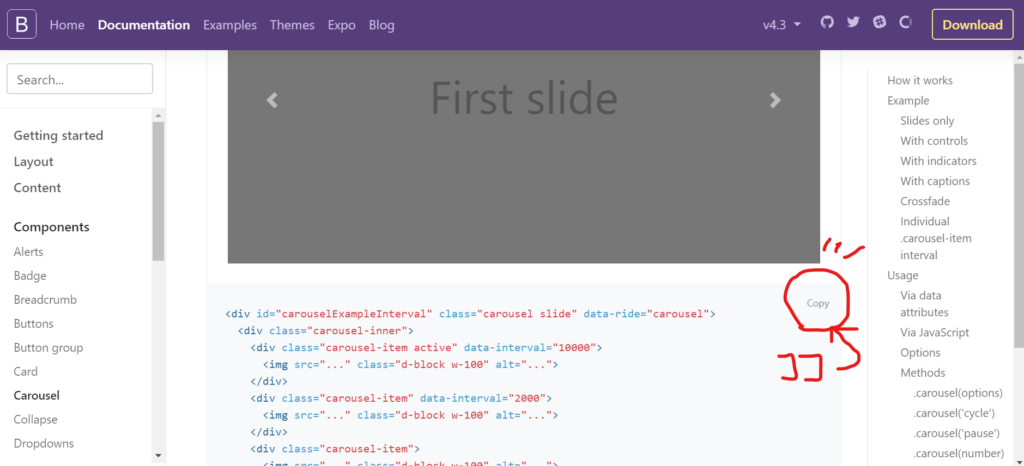
1、 https://getbootstrap.com/docs/4.3/components/carousel/ にアクセス。
2、お好みのカルーセルの下にコードが書いてあるのでそれをコピー。

3、body内のカルーセルを設置したい所へ張り付けする。
4、画像のフォルダの場所と表示したい画像名を指定する。だけ!(何てラクチンなの(*´ー`*))
背景画像もとの物から変えないと、デザイン的にうるさくなってしまうので
明日はその辺りを少し変えてみようかな。
PHPの課題のcafemapのデザイン変更の為にBootstrapを触り始めたけれど、
最近プログラム、コード、Eラーニングばっかりで、サイトのデザインとか全くやっていなかったから
HTMLとかCSSおさらいと,Bootstrapでどんな事ができるか色々試してみるのも良いかなと思っています。
それでは!御覧頂きありがとうございました:)
明日は金曜日ですね。今週ももう一息!
今日も一日お疲れさまでした!(*´ー`*)

