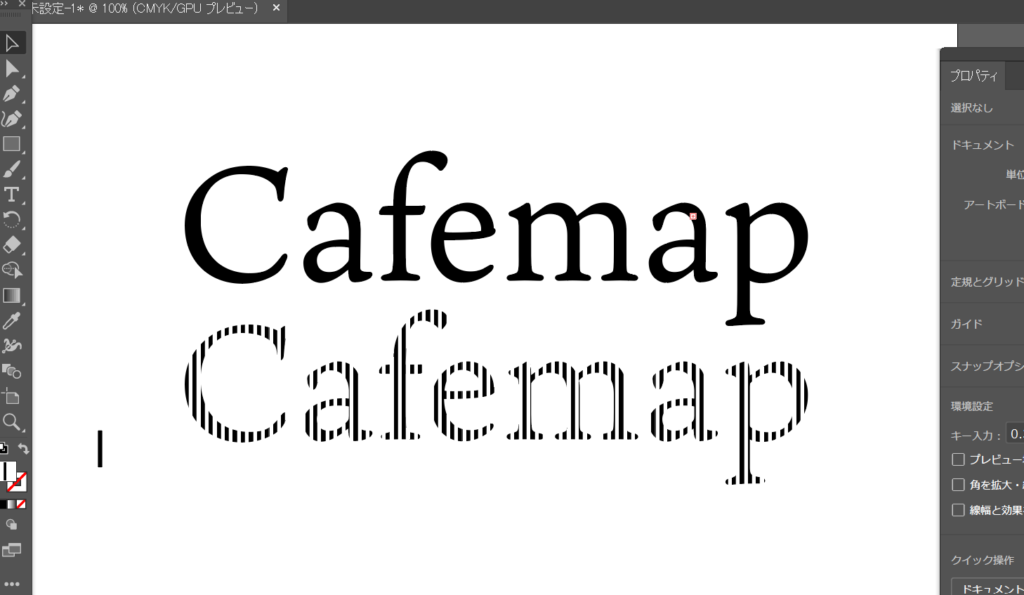
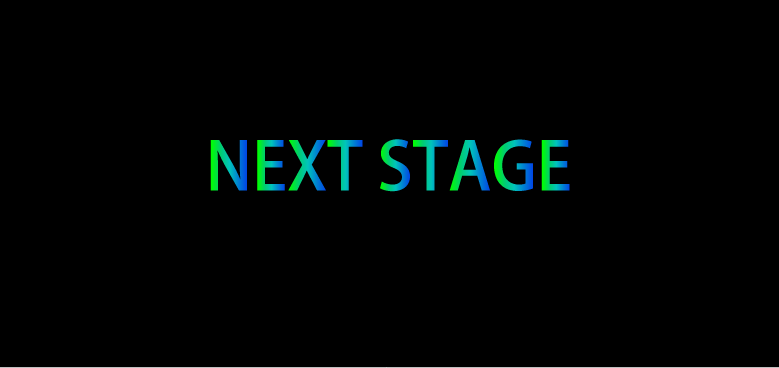
バックライト風効果
こんばんは!
仕事帰りに見た「日産」のロゴが、ボワッと光っていてカッコよかったので、
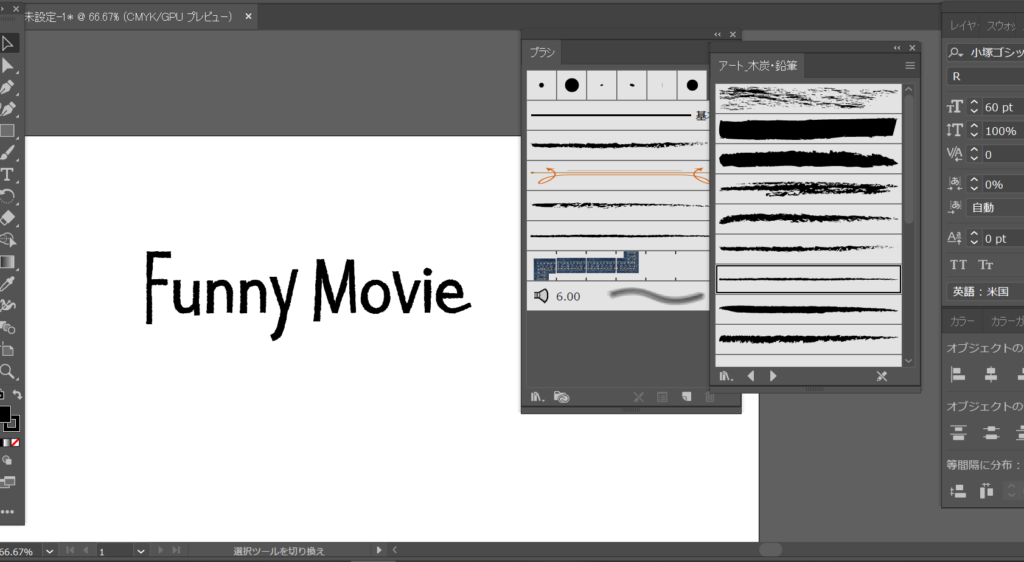
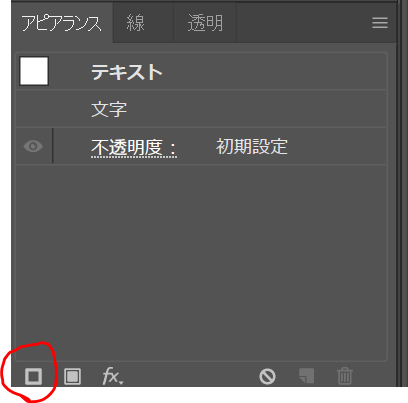
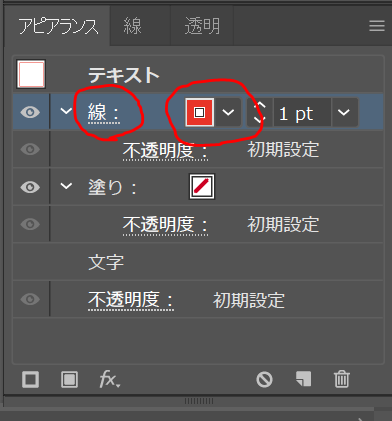
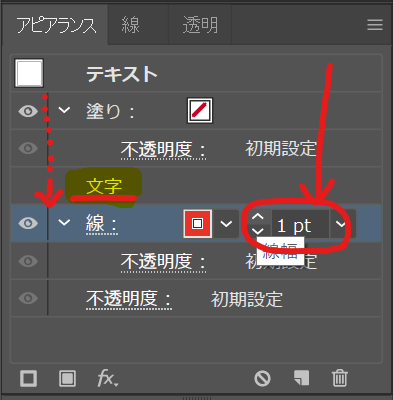
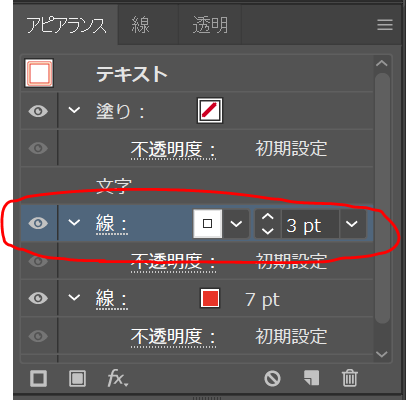
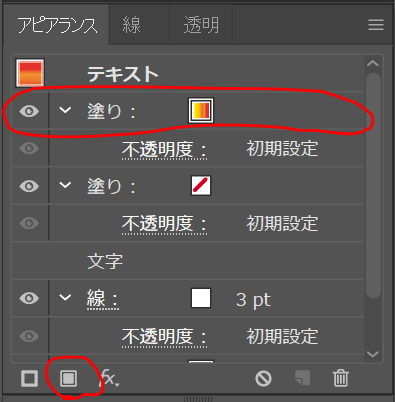
今日はillustratorでバックライト効果をつける方法について調べて練習しました。


お手本にしたのはこちらのサイトさんです!↓
https://onofdesign.com/design/designtips/illusttips1
ヨシダマサさん、ありがとうございます!!
なんとこちらのヨシダマサさんも令和元年、5月からブログをスタートされたそうです(*´ー`*)
でもですね。デザイナーキャリアが全然違う!
10年以上の大ベテランで、独立して年収500万円もコンスタントに稼いでいらっしゃる凄腕デザイナーさんのブログです(`・ω・´)9
「これからはデザイナーのみで食べていくのは難しいよ」と以前様々なweb系の先輩・先生方に言われた私は、今日このブログを読んでとても希望を感じたのでした。
私はフリーは望んでいませんが、もし今後デザイン系でフリーランスで仕事をしたいと思っている方がいたら、テクニックの共有以外にも、フリーでコンスタントに利益を出す為のノウハウや、フリーランスのトラブル回避方法や経験談など、とても参考になる事が書かてれいるブログなので、もしよかったら覗いてみてはいかがでしょうか:)
私は半年間、毎日休まずブログを更新していたのですが。。
金曜日。。寒かったので、ご飯を食べ、暖房を入れてぬくぬくしていたら。
寝ちゃってて。
目が覚めたら夜中でした(笑)
あ!毎日更新記録が !! (。´Д⊂)
と少し悲しくなったのですが、同時にちょっと肩の荷が下りたような気もしてw
半年間結構がんばったな。。少し休暇をとろう(笑)
と、ここ3日間久しぶりにノンビリしてしまいましたw ←堂々とサボる。
毎日更新する事で自分のモチベーションアップとメモ、
同じ境遇の方への情報共有の為に書いていたのですが、
最近更新する事に気を取られて、あまり良い情報を共有できていなかったり、
深く勉強したり、追及したりできていない気がしていました。
これを機に毎日更新ではなく。1週間とか2週間?(長ければ1か月でも)毎日やった事の中で自分にとって、一番有益だった事を共有していく形に変えてみようかなと思いました。
私もいつかヨシダマサさんの様に、経験を生かした情報共有ができるようになりたいと思います(`・ω・´)9
それでは、ご覧いただきありがとうございました!
今日も一日お疲れさまでした~(*´ー`*)