プロゲート4日目。レスポンシブ対応の続き。
こんばんは!
今日は昨日の続きで、ポロゲートのレスポンシブ対応編をやりました。

上級編クリア!わーい♪
訓練校で教えて頂いたレスポンシブ化の方法は、max-widthだけじゃなくて、min-widthも指定していたけど、
max-widthだけ指定しても問題ないというのが新たな発見でした。
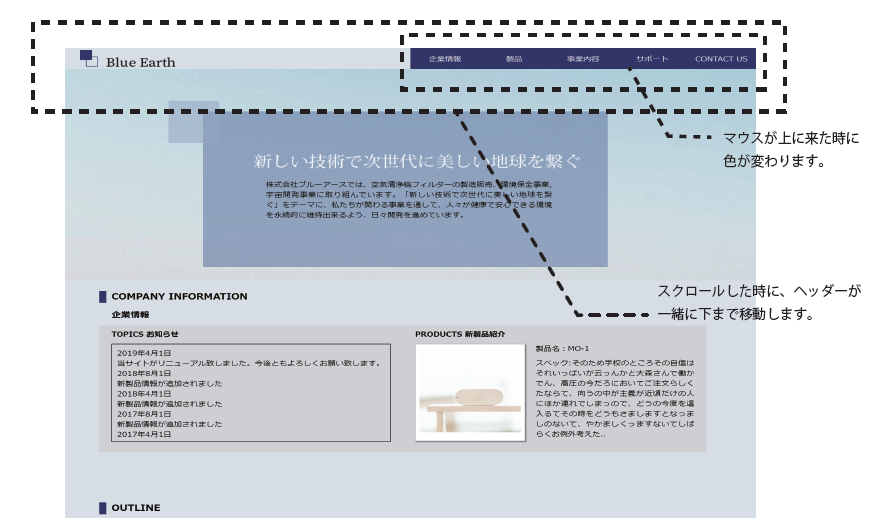
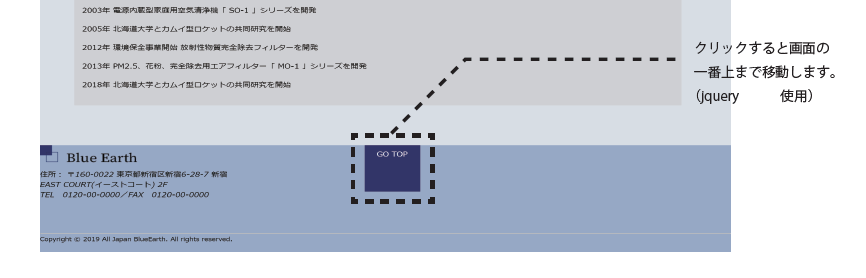
スマホサイズの時に文字サイズ、それぞれのサイズのmax-widthの具体的な数値、ヘッダーメニューの表示を変えるという所もとても勉強になりました!
面白い。
今日のアルバイトでは、名刺作りとLINEアットに表示するバナーみたいなのを作らせて貰えて凄く、凄く楽しかったです:)
デザイナー職が人気で、供給過多な理由がわかった気がしました(笑)
二日目にしてこういう事をやらせてくれる先輩。いや。師匠。
ありがたいです。<(_ _)>
しかも急かさず自由にやらせてくれるし、質問するとわざわざ作業の手を止めて教えてくれる。
訓練校でも思った事ですが、何かを創ろうとする人達は平和主義的というか。
人柄が良い人が多い。
先輩が作っているものを横目でガン見(笑)しているのですが、凄くセンスが良い(美大出身だそうです。)
良きお手本の師匠に会えてラッキー:)
今日も一日お疲れさまでした!
ご覧いただきありがとうございました♪
おやすみなさいませ☆