XD ワイヤーフレーム制作
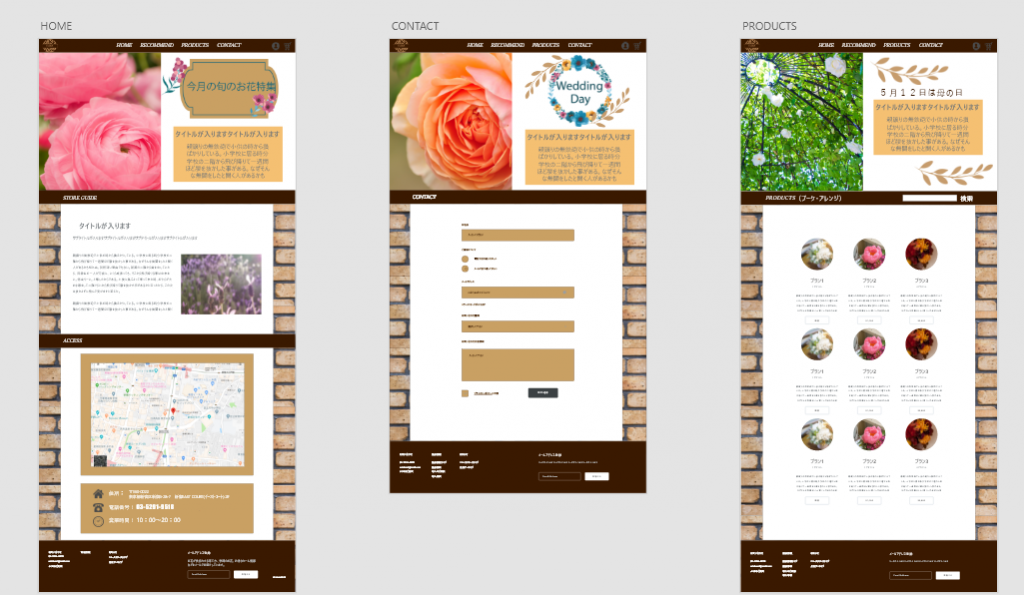
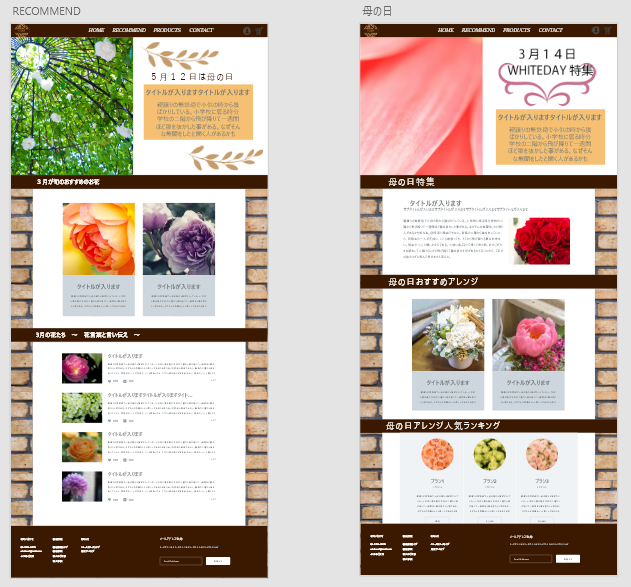
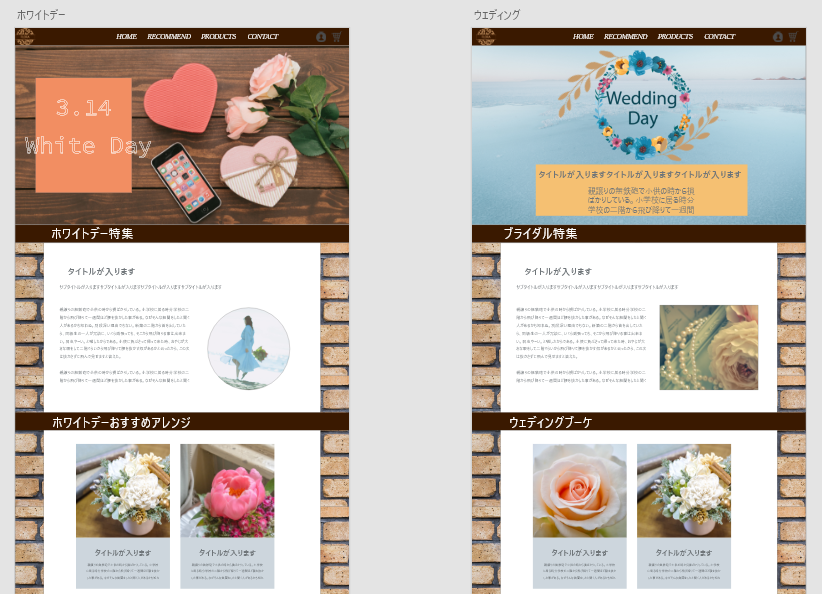
・コンセプト:webサイトのワイヤーフレーム制作。サイトのジャンル指定は無かったので私は お花屋さんのサイトを想定して作りました。実際にお花屋さんに立ち寄った時の様に、カラフルで華やかな雰囲気のサイトデザインに仕上げました。
・ターゲット:お花の好きな10代~30代の女性。
・工夫した点:ブーケやアレンジの花が映える様にバックは白を使用、フチは花壇をイメージしたレンガのテクスチャーを配置しました。TOPにスライダーを使用し、ホワイトデーや母の日など特集ページが目に入りやすく、飛びやすいサイト構成にしました。
・使用アプリ:XD/Illustraor
・制作時間:8時間